Pattern design with Keyshot

Applying patterns to your designs sometimes becomes a complex and tedious process. With this Keyshot tip I intend to share an easy, fast and very precise way to apply your own pattern designs to your concepts without having to learn any specific software, only need your 3D modeling software and Keyshot.
This method allows you, not only to visualize but also to iterate quickly, varying scale and depth of your pattern until you get the best result.
ENJOY!
?
how to apply your own pattern design to complex surfaces
for fast visualization and design iterations using Keyshot
1.
Design the pattern tile on flat using your 3D modeling software.
Make sure you have continuity in the joints.
2.
Import your pattern tile to Keyhot and project a gradient map in height.
Make pure black the lowest point and pure white the highest.
obs.
For maximum precision and in depth control of the applied pattern,
you must be precise in the placement of the grading map.
You can do it easily in Keyshot if you know the dimensions of your 3D model.
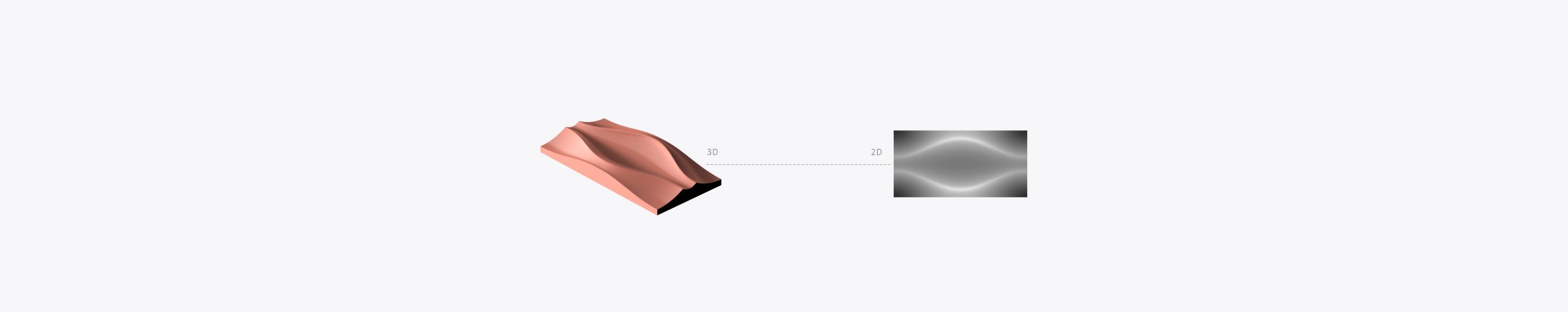
3.
With the isolated gradient map ("C" key on windows).
Make an orthogonal top view and render.
Congratulations!
You have converted your own 3D pattern tile into bitmap, so you can use it as a displacement map.
now
___________________ create & enjoy! ___________________
4.
Unwrap UV. This function is available from Keyshot 9. Previously, you have to separate the surface on which you are going to apply the pattern.
5.
Apply your bitmap as texture map for displacement.
Don't forget to set the mapping in UV.
6.
You can add fadings using Gradient Map and Color Composite modules.
Don't forget to set Mix Mode in "Multiply".
7.
Connect Displacement output to Geometry input pin
and refresh “Geometry Nodes”.
Adjust the parameters of Displacement module for the optimal resolution.
enjoy!
I challenge you to use this Keyshot Tipfor your next design!
And don’t forget to tag me on Instagram!
@ganeadesign
Previous
Next
Previous
Next